Pour des motifs pédgogiques (et de clarté), j’ai utilisé une "id" ou une "class" pour chaque élément de la liste mais il reste possible de regrouper des "class" (voir même des "ul") pour raccourcir le code.
<!DOCTYPE html>
<html>
<head>
<title>Liste HTML transformée en arbre par CSS</title>
<link rel="stylesheet" href="arbrecss.css" type="text/css" media="screen, print"
</head>
<body id="arbre4gene">
<ul id="gene1">
<li class="indi"><span>1:de cujus</span>
<ul id="gene2">
<li class="pere"><span>2:père</span>
<ul class="gene3">
<li class="gpp"><span>4:grand-père paternel</span>
<ul class="gene4">
<li class="pgpp"><span>8:pgpp</span></li>
<li class="mgpp"><span>9:mgpp</span></li>
</ul>
</li>
<li class="gmp"><span>5:Grand-mère paternelle</span>
<ul class="gene4">
<li class="pgmp"><span>10:pgmp</span></li>
<li class="mgmp"><span>11:mgmp</span></li>
</ul>
</li>
</ul>
</li>
<li class="mere"><span>3:mère</span>
<ul class="gene3">
<li class="gpm"><span>6:grand-père maternel</span>
<ul class="gene4">
<li class="pgpm"><span>12:pgpm</span></li>
<li class="mgpm"><span>13:mgpm</span></li>
</ul>
</li>
<li class="gmm"><span>7:grand-mère maternelle</span>
<ul class="gene4">
<li class="pgmm"><span>14:pgmm</span></li>
<li class="mgmm"><span>15:mgmm</span></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>La liste html
HTML
HyperText Markup Language (langage de balisage qui permet d’écrire de l’hypertexte)
obtenue sans le fichier css associé affiche la liste ci-dessous (copie d’écran) :

Voici le fichier css associé : il doit s’appeler arbrecss.css et être dans le même dossier pour fonctionner avec le fichier html HTML HyperText Markup Language (langage de balisage qui permet d’écrire de l’hypertexte) ci-dessus.
#arbre4gene {
padding: 0 0;
margin: 2 2;
border: 1px solid #000;
height:30em;
width:800px;
}
ul, li {
display: block;
position: relative;
padding: 0;
margin: 0;
}
li ul {
left:190px;
}
/* boite d'affichage */
li span {
position: relative;
top:-.7em;
border:1px solid #000;
padding:0 6px 0 3px;
background-color:#fff;
}
/* première génération = individu */
#gene1 {
top: 15em;
left: 0px;
}
li.indi {
width: 190px;
border-style: solid none none none;
border:.8em 0 0 0;
padding-left: 6px;
}
/* deuxième génération = parents */
#gene2 {
top: -8em;
left: 190px;
}
li.pere {
height: 12em;
width: 190px;
border-style: solid none none solid;
border:.8em 0 0 0;
padding-left: 6px;
}
li.mere {
width: 190px;
border-style: solid none none none;
border:.8em 0 0 0;
padding-left: 6px;
}
/* troisième génératon */
ul.gene3 {
top: -4em;
left: 190px;
}
li.gpp {
height: 6em;
width: 190px;
border-style: solid none none solid;
border:.8em 0 0 0;
padding-left: 6px;
}
li.gmp {
width: 190px;
border-style: solid none none none;
border:.8em 0 0 0;
padding-left: 6px;
}
li.gpm {
height: 6em;
width: 190px;
border-style: solid none none solid;
border:.8em 0 0 0;
padding-left: 6px;
}
li.gmm {
width: 190px;
border-style: solid none none none;
border:.8em 0 0 0;
padding-left: 6px;
}
/* quatrième génération */
ul.gene4 {
top: -3em;
left: 190px;
}
li.pgpp {
height: 3em;
width: 190px;
border-style: solid none none solid;
border:.8em 0 0 0;
padding-left: 6px;
}
li.mgpp {
width: 190px;
border-style: solid none none none;
border:.8em 0 0 0;
padding-left: 6px;
}
li.pgmp {
height: 3em;
width: 190px;
border-style: solid none none solid;
border:.8em 0 0 0;
padding-left: 6px;
}
li.mgmp {
width: 190px;
border-style: solid none none none;
border:.8em 0 0 0;
padding-left: 6px;
}
li.pgpm {
height: 3em;
width: 190px;
border-style: solid none none solid;
border:.8em 0 0 0;
padding-left: 6px;
}
li.mgpm {
width: 190px;
border-style: solid none none none;
border:.8em 0 0 0;
padding-left: 6px;
}
li.pgmm {
height: 3em;
width: 190px;
border-style: solid none none solid;
border:.8em 0 0 0;
padding-left: 6px;
}
li.mgmm {
width: 190px;
border-style: solid none none none;
border:.8em 0 0 0;
padding-left: 6px;
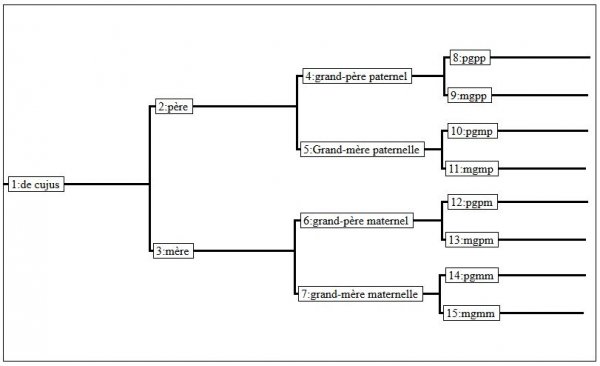
}Ce fichier n’est pas optimisé et sa structure permet de ne pas ajouter de commentaire. L’utilisation de css affiche la page suivante (copie d’écran) : c’est la même liste (non modifiée) que celle affichée ci-dessus.





 Le puzzle généalogique
Le puzzle généalogique

